Crash Course
Learn how to use Prismic with Next.js.
Prismic is a headless website builder. With a traditional CMS, you can manage a website's text and images. With Prismic, you can also manage website components — so teams can build their entire website with Prismic.
Prismic works with Next.js, a web framework for React. See how to create a new Prismic project with Next.js in the Set up Prismic guide, or read on to learn Prismic basics.
Here are a few key Prismic features that will help you understand how Prismic works.
- Slices: Building blocks for websites (like website components, but for content)
- Slice Machine: The local development tool to configure Prismic
- Editor: The Prismic app where writers create content
To try Prismic yourself, follow along with the blue boxes:
Your Turn: Try Prismic now
Learn what Prismic is with a hands-on demo.
Run this command in your terminal to get started with a demo Next.js app.
npx degit https://github.com/prismicio-community/crash-course-next crash-course-next
cd crash-course-next
npx @slicemachine/init@latestWith this command, you’ll get a fully-featured Prismic website to test out.
You’ll be asked to log in with a Prismic account and name a new Prismic content repository. Go ahead and name the repository anything you want.
Once the app is created, navigate into the app directory and start it up.
npm run devYou’ll be able to see the live site running at http://localhost:3000
Next, we'll explain each of these three features.
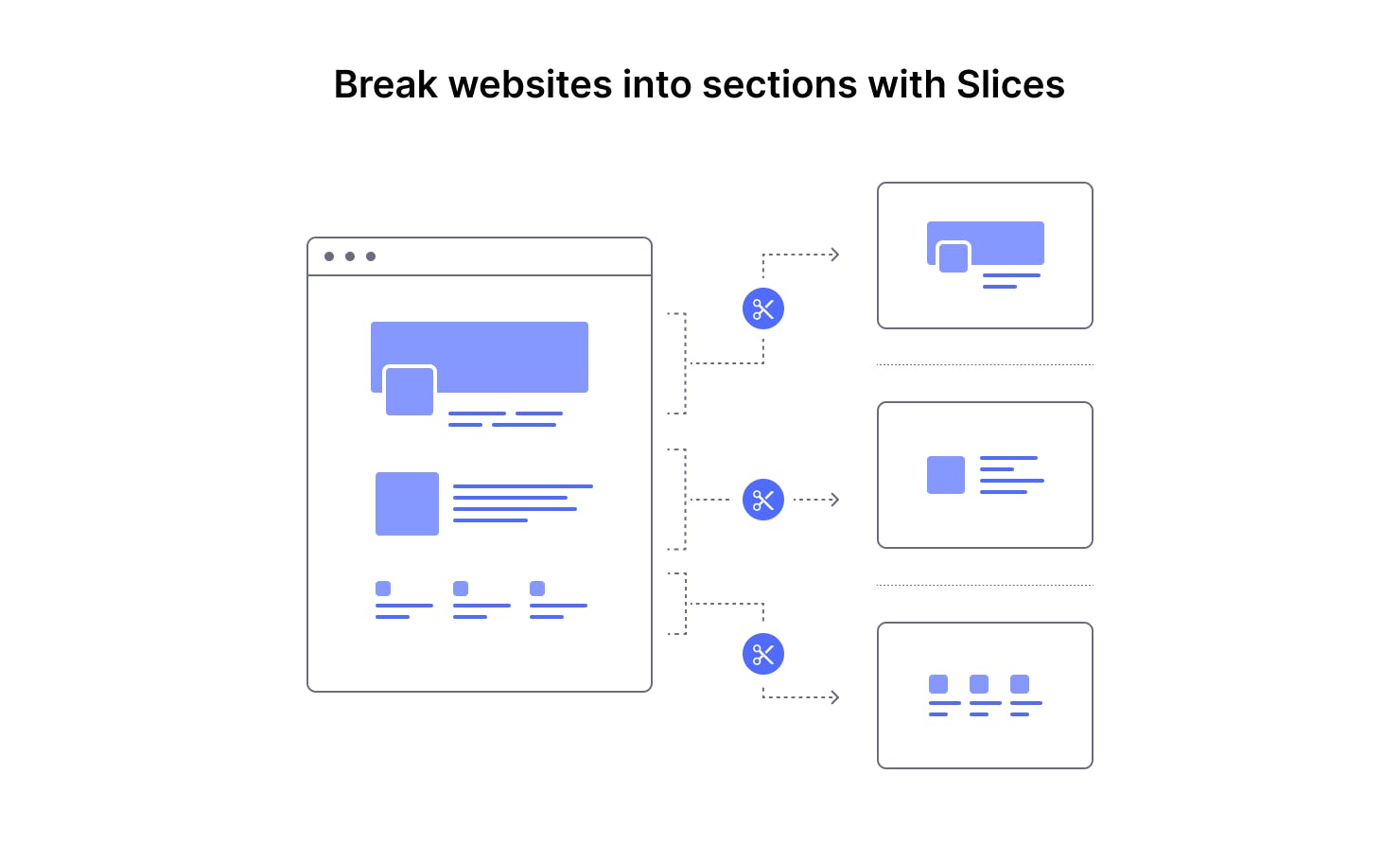
Slices are Prismic’s star feature. They are sections of a page you can reuse as many times as you need — each time with new content. Slices bring the component-based workflow to the content editor. You (and your content team) are really going to love them.

To visualize what slices are, imagine breaking up (or “slicing” up 😉) a webpage into different sections. Some examples:
- Image with Text
- Signup Form
- Call to Action
As a Next.js dev, you would typically create these sections as components. But imagine you could use these components in your content management system.
Guess what!? That's what slices do.
Drag and drop these slices to rearrange the page layout:



You render your slices with Prismic's <SliceZone> component. The <SliceZone> component requires two props:
- the slice array from the API
- a collection of React components corresponding to each slice type
The <SliceZone> component can render your entire page with just these two props.
Just like that ✨ you have a robust website builder for developers and content writers alike.
Your turn: Find your slices
Your demo app includes slices for text, images, and product features. Look at the following files in your text editor to see how everything is hooked up:
slices/ImageAndText/index.js: The React component for the Image and Text sliceslices/index.js: The full collection of React components, one for each slicepages/index.js: The app’s homepage, with a<SliceZone>to render slices
Slices are created using a local development tool called Slice Machine. Let’s go over that next.
Slice Machine is the local development tool to build slices. Like most development tools, you run it from your terminal.
When you create a slice in Slice Machine, Slice Machine will generate the file structure for the slice.
You build the slice by adding fields. A Field stores a piece of data, like an image, a number, or text. For each field, Slice Machine will provide a code snippet to template the field in the React component.
As you develop your slice, you can simulate what the slice will look like in Slice Machine. Keep Slice Machine open in another window while you code so you can see your changes live as you save.

When you're happy with your slice, you can push the slice and a screenshot of it to the Prismic Editor so that your content team can use the slice in the Editor.
In addition to slices, you use Slice Machine to create page types. Page types are models for your website pages.
Your turn: Run Slice Machine
Your demo app includes Slice Machine. After running npm run dev, Slice Machine is available at http://localhost:9999
Check out the following screens in Slice Machine to see how everything is configured:
- In the slices tab, see each slice with all of its fields
- When viewing a slice, click on the Simulate slice button to see the slice simulation in action.
- In the page types tab, see each page type with all of its available slices and fields
Slice Machine pushes your slices and page types up to the Editor for usage by your content team. Let's check out the Editor next.
The Editor is the app your content team uses to write content for the website. Prismic hosts the Editor for you.

While writing content, writers can click a button to see all available slices. Screenshots from Slice Machine show writers what each slice looks like.
Content writers can create, update, and delete documents, just like files on your computer. Everything is versioned so that content changes can be rolled back or restored.

Writers can preview content live on the website before publishing.
The Editor should feel familiar to most writers. Text formatting works just like in other word processors.
As a developer, you fetch the content that your writers create from the Prismic API using Prismic's development kits.
Your turn: Try the Editor
Your demo app has a Prismic content repository on prismic.io that was created at the start of this walkthrough. To see the Editor, sign in to Prismic and select the repository you created.
Check out the following screens in the Editor:
- Documents: Go into the Homepage document to see its fields and its slices.
- Editing content: In the Homepage document, edit some content, add a slice, and save. When you’re ready, go ahead and publish it. You’ll see your updates in the demo app’s http://localhost:3000 webpage.
- Media Library: Click the Media Library icon (a photo of mountains) in the left sidebar to see where images and files can be uploaded.
The Editor is designed for content writers to focus on what’s important: writing content.
Now that you know the basics of Prismic, you're ready to dive in and start building!
To start your project from scratch with a new setup, proceed to the Install step.
Was this article helpful?
Can't find what you're looking for? Spot an error in the documentation? Get in touch with us on our Community Forum or using the feedback form above.