Manage Images
Prismic's image field is a convenient way to add images to a document.
The image field can be configured with predefined image dimensions, so when an editor uploads an image, it will be cropped automatically to the right dimensions. The editor can customize the crop, the alt text, the description, and more.
Images are all managed in Prismic's built-in Media Library and automatically compressed, formatted, and optimized.
To add an image, click on the image field. This will open the Media Library. Here, you can upload or select an image. To insert an image, click on the plus icon on the image. (If you upload an image, wait for it to finish loading.)
Once you have inserted the image, you will see one or more dots underneath — denoting each responsive view defined in the custom type configuration. You can click through the dots to see how the image looks in each responsive view.
What's a responsive view?
In Prismic, images are automatically compressed, formatted, and optimized. Your administrator can also configure Prismic to crop images to specific dimensions automatically. This crop is called a "responsive view." For each image field, the admin can specify multiple responsive views, allowing your developer to display a different-sized image in different contexts.
Once you have added an image, you can edit it. Hover over the image, and click Crop & Resize.

The image editor will display one or more responsive views. The responsive views are listed in the left sidebar. You can choose each responsive view and customize the zoom and cropping.
Alt text is a short description of your image. It helps with SEO and accessibility. Underneath each image in the Writing Room, you will see a field for alt text.
There are two ways to add alt text in Prismic.
First, when you upload an image, you can specify alt text for that image in the Media Library. This text will auto-fill in the alt text field when you add an image to a document.

After you add an image to a document, you can customize the alt text for each translation of your document and each responsive view of the image by changing the content of the alt text field.

Note that when you add an image to a document, it will inherit the alt text that is defined on the image in the Media Library. However, if you change the alt text in the Media Library, it will have no effect on the alt text of images that have already been added to documents.
Along with alt text, you can add other metadata to images when you add them to the Media Library.
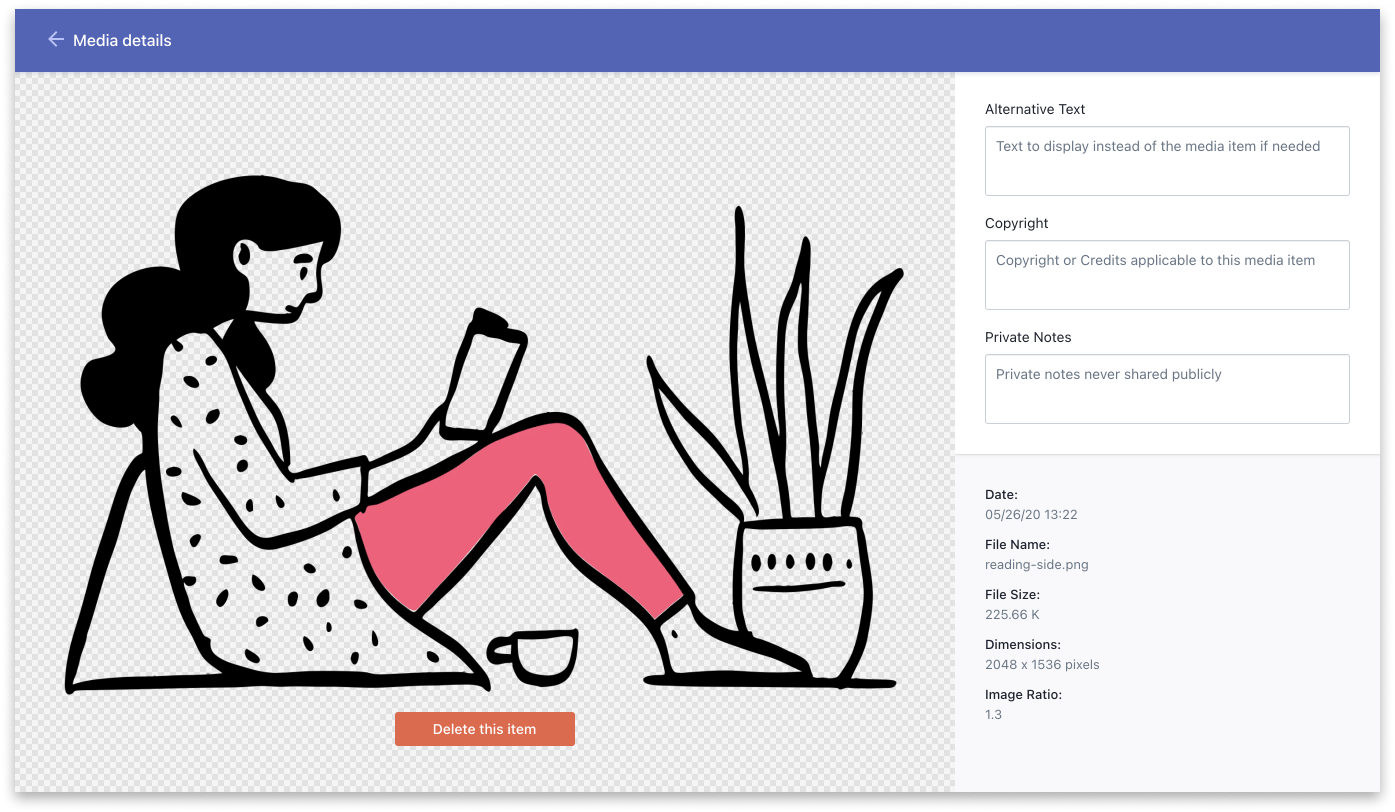
To edit an image's metadata, in the Media Library click on the Details button on the image. Here, you can enter:
- Alternative Text, for accessibility and SEO
- Copyright, for ownership
- Private Notes, to help with internal organization and searching
These are the supported image formats for images hosted in Prismic:
- PNG
- JPEG
- WEBP
- GIF
- JPE
- JPG
- ICO
- JFIF
The maximum file size allowed depends on the file type.
The maximum image size is 10MB.
The maximum size for any other file type is 100MB.
While it is possible to upload videos (maximum 100MB file size) to your Media Library, this can quickly consume your CDN allowance. We recommend hosting videos on a dedicated platform like YouTube or Vimeo and then embedding them on your website. Services like YouTube and Vimeo offer video compression support with an excellent video player.
Was this article helpful?
Can't find what you're looking for? Spot an error in the documentation? Get in touch with us on our Community Forum or using the feedback form above.